A canvas is a control that, in its default form, doesn’t do anything at all. It’s up to you to paint it and handle any mouse interactions that occur. Use a canvas when you want to draw something (a graph or waveform, for instance), create a custom control, or just generally do something that the module designer’s native controls aren’t capable of. Voltage Modular’s Oscilloscope module, to cite one example, uses a canvas control to draw a graph of the input signal.
Java Class Name: VoltageCanvas
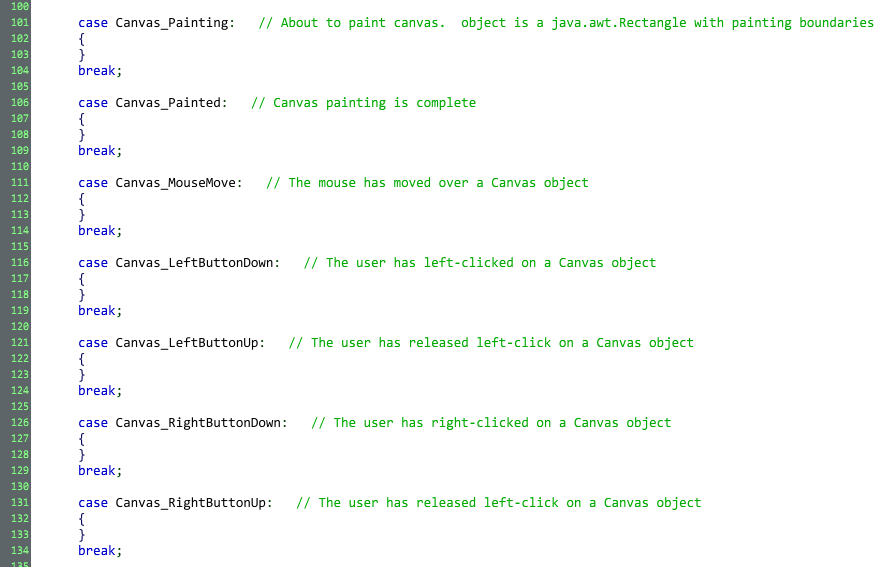
If you’re using a canvas, you’ll want to handle the canvas notifications that arrive in the Notify function. At least some of these will be important to you:
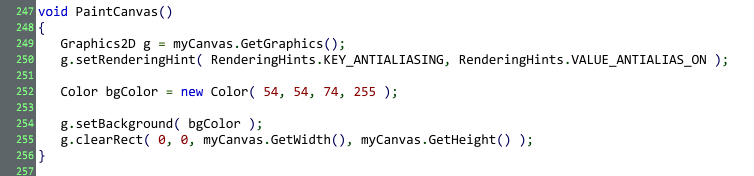
Here’s a simple example of a function that clears a canvas to a solid color - you’d call this function from your Canvas_Painting handler (and ONLY from your Canvas_Painting handler):
Though the setRenderingHint() call isn’t necessary here, it gives us a chance to mention that if the things you’re drawing in your canvas seem aliased and pixelated, inserting the setRenderingHint() call listed above is likely to help.
The Graphics2D object in the above code is native to Java, rather than Cherry Audio; you can find more information about it at https://docs.oracle.com/javase/7/docs/api/java/awt/Graphics2D.html .
For any of the mouse-related notifications shown above, the x and y parameters to Notify() will contain the mouse’s current position relative to your canvas’s top left corner.
Save/Restore State: Voltage Modular doesn’t save state for canvases. Like everything else to do with these controls, it’s a roll-your-own affair. Add your own code to save & load data in GetStateInformation & SetStateInformation if you need to store data with your canvas.