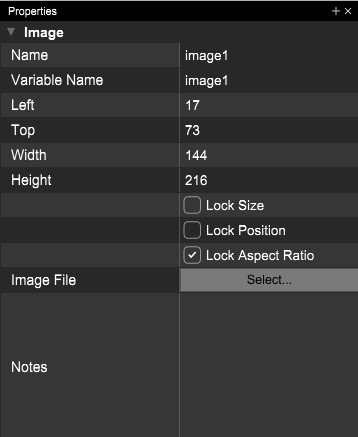
The image control displays a still image on your module. If you’re displaying a raster-based image (JPG, PNG, etc.), we recommend you use an image with double the dimensions of your display size so that it won’t look pixelated at higher zoom levels - so if you want an image to display at width of 100 and height of 150, for instance, use a 200 x 300 image as the source. The API will likely change to allow you to provide separate low and high-resolution images at some point.
Java Class Name: VoltageImage
Notable APIs: Both images and animations use the VoltageImage class, so you could technically use VoltageImage’s APIs to write code to add multiple frames and animate them, but if you want to do that, it would be much easier to just use an Animation control instead.